
当サイトでは、広告やアフィリエイトリンクを通じて収益を得ています。
じぶん update ver.39.11.15
今回のupdate対象者
・ブログに載せる画像サイズで悩んでいる人
・ブログ初心者
・画像の最適なサイズがわからない人
アップデート対象外の方はお手数ですがこちらへお進みください。
やっとブログ記事を書き始めようか。と思っている矢先、
「はて、ブログの画像ってどうやってはったらいいの?」
「サイズはどうしたらいいの?」
そんな感じになっていませんか?
しょっぱなからそんなことで時間を取られていては、この先しんどいと思うので、この記事で「ここを調べてこうする」と説明しています。
その通り使ってみてください。そうすることで画像に関して見栄え、データサイズ問題等解決し、記事作成に集中できます。
まずはこのやり方で問題ないので、即実践し、慣れてきたら自分色。
最初はそんな方法で、いいのではないかと思います。
自信持って使える方法なので、吸収してどんどん時間短縮していきましょう。
この先まだまだやる事たくさんあります。
また、今回のアップデート(この記事)は今後の自分への記録も兼ね、じぶんがブログ始めた頃に見つけたら、役に立ったであろう。という目線で必要事項を厳選しています。まだこのレベルですが、ここにたどり着くまでの時間をみなさんが少しでも省略できれば幸いです。
もくじ
1.ブログに適した画像サイズの見つけ方
1-1.ブログに適した画像サイズとは?
2.Google Chromeでブログにアクセス。
2-1.自分のブログの記事コンテンツエリア幅を確認する。
3.ブログに適した画像はこのサイズ。
1.ブログに適した画像サイズの見つけ方

ブログで記事を書くにあたり、まず最初に画像ってどうしたらいいのだろう?
そんな疑問にぶち当たると思います。
適当に貼り付けていくと、容量問題や読み込み速度の低下等
いろいろ問題が出てきます。
その辺はなんとなくでも想像できると思うのですが、「適当では後々大変になる」それは理解できるのだけど、じゃあ、どうしたら良い?
そんな状態になってしまうと思います。
解決するのは簡単です。
あなたが使用しているWordPressテーマのコンテンツ幅を調べ、
その幅を画像幅にしてしまいましょう。
高さは基本一緒、場合によって変更。
WordPress開設ブログであれば、このやり方が一番キレイだと思います。
えっ?「難しいこと言われても理解できない?」
大丈夫。
このブログは初心者の味方です。
実際にやってみて理解していきましょう。
1-1.ブログに適した画像サイズとは?

そもそもブログに適した画像サイズとはどういったものなのか?
「ブログなんだから好きにすればいい。」
とも思えるのですが、皆同じであれば、なんだか個性のない同じ様なブログばかりになってしまう気がします。
しかし、めちゃくちゃなことばかりしてしまうと、
今度はWebページとして機能しない。
例えば、重たい画像ばかり載せていたらサイトパフォーマンスの低下を招き、いつまでたってもページの読み込みができない。結果、せっかくサイトに来てくれたユーザーが離れてしまう。
そんなことは何としてでも避けたいですね。
対策として、ブログ画像としての見栄え、機能、読み込み速度を考慮したサイズ設定を考えなければなりません。
これはWordPressで使用している、テーマのコンテンツ幅と言われるものに
画像の横幅サイズを合わせてしまう。これだけで対策できます。
このやり方が、いろいろと理にかなっている、最適な方法となります。
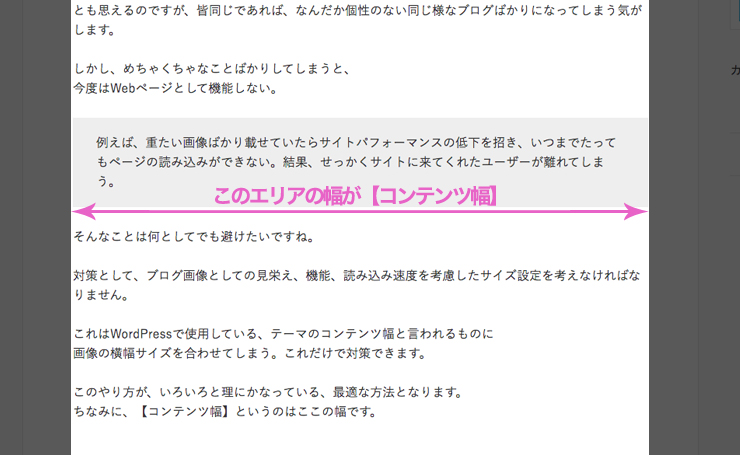
ちなみに、【コンテンツ幅】というのはここの幅です。

コンテンツ幅の確認方法は、この後説明します。上の画像のエリア幅に画像の幅を合わせることで、ページ全体の見栄えがぐっと良くなります。
WordPressの性能上、コンテンツ幅よりも大きい画像をアップしたら、WordPress側の自動調整で、画像の幅は「コンテンツ幅」に合せて表示されます。初心者的にはこれが簡単で便利に思えますが、この方法では後々詰んでしまいます。
一つ一つの画像が大きすぎて、データ量が膨れ上がってしまい、確実に読み込み速度が遅くなります。現状こういう問題は付きまとうので、コンテンツ幅に合わせた画像を作成してアップするのが見た目、データ量ともに安心です。
軽い画像が良ければ画像サイズ小さくすればいい。
と思えるのですが、そのまま小さく表示された状態では、何書いているのかわからないのが大半です。おまけに拡大すると画質が荒くて余計わかりにくい。
ということになるのでお勧めできません。
画像の内容の見易さ、綺麗さ、ページ全体のレイアウト統一感など兼ね備えたコンテンツ幅に合わせた、画像の作成をしましょう。
容量も減らせるので一石二鳥です。
2.Google Chromeでブログにアクセス。
では実際にブログのコンテンツ幅の確認方法です。
無料の ウェブブラウザ【Google Chrome】を使って確認できます。
まだ使っていない人はこちらからインストールしてください。
インストールできたら、起動して、コンテンツ幅の確認をしたいブログへアクセスします。アクセスしたら次に、Chromeのデベロッパーツールというものを使って、コンテンツ幅の確認をしていきます。

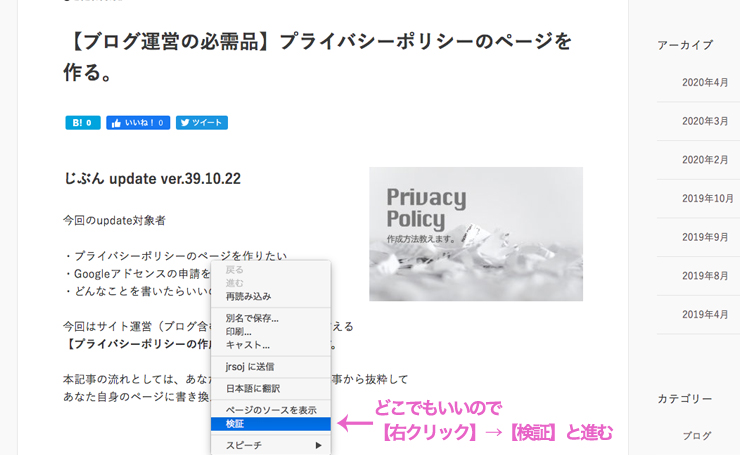
アクセスしたページ上のどこかで【右クリック】→【検証】とクリックします。
2-1.自分のブログの記事コンテンツエリア幅を確認する。
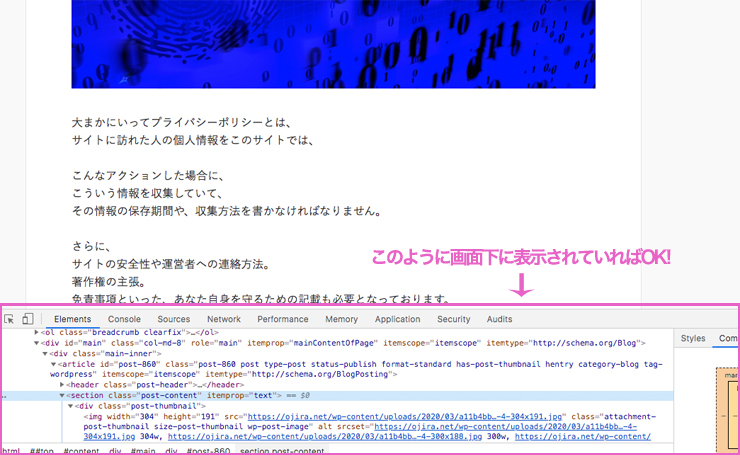
右クリック→検証と進むとこんな画面になると思います。下の画像のようにデベロッパーツールのエリアが、画面下に設定されていればOKです。

もし、下ではなく右側などに表示されている場合は、正確なコンテンツ幅を表示できないので、次の画像の手順を参考に、デベロッパーツールのDockを画面下側へ移動してください。

移動ができたら、コンテンツ幅を確認していきます。
次の画像を参考に、幅の確認を出来る状態にしてください。

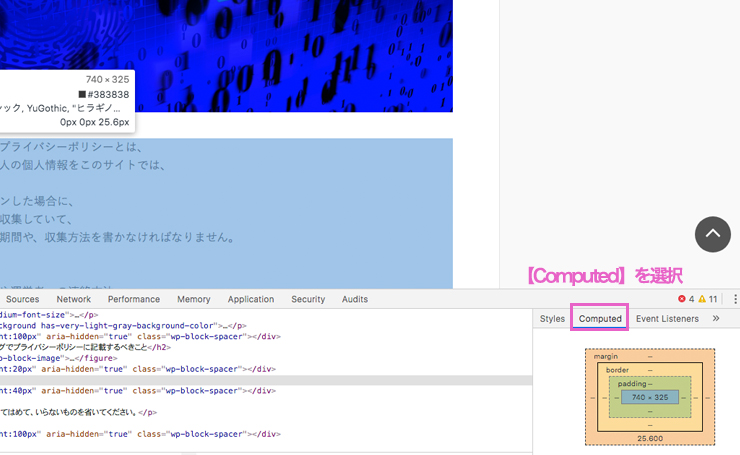
Dock右側、【Computed】を選択。
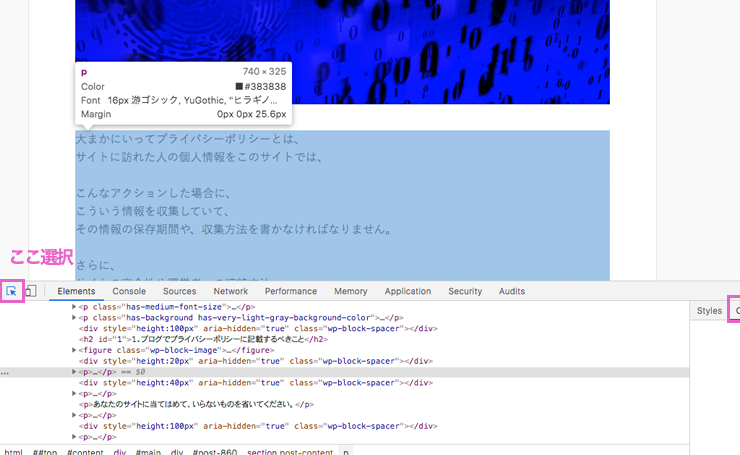
次にDock左上の【矢印ついたマーク】を選択。

この状態でカーソルをコンテンツの上に持って行くと
【横×縦】の数値が表示されます。
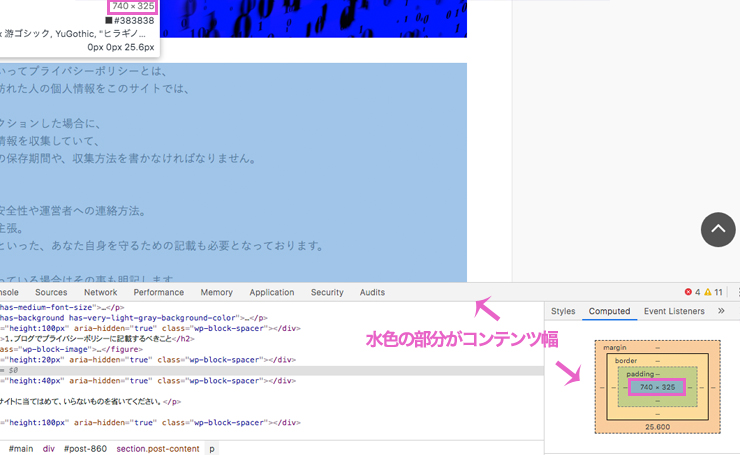
水色表示エリアの「横」の数値が今回の調べる対象「コンテンツ幅」となります。縦の数値は、段落終わりまでの文字数次第でその都度変化します。

この作業をすることで、本ブログのテーマ【Xeory Base】のコンテンツ幅は740pxということが判明しました。
3.ブログに適した画像はこのサイズ。
画像の横幅が決定したので、あとは縦の数値を決めましょう。
これはもう好みだと思うのですが、
じぶんの場合、写真としてパッとイメージした比率が4:3だったので、まずは比率4:3にしてみました。
横のサイズは判明しているので、このブログの場合、4(740):3(555)となります。参考までに740×555サイズは、見た目こんな感じになります。

これだとブログの画面上で見るには、ちょっと縦が長い気がします。
100pxくらい削ってみましょう。
740×455です。こんな感じになります。

じぶんは、このくらいがしっくりきます。
別に決まりはないので、好きにしていいと思います。
例えば、記事の内容上ちょっとした説明がしたい場合とかあると思います。
そんな時は半分のサイズで済むならば、思い切って半分にしてしまうのも手です。画像の幅さえ統一しておけば、特に違和感ありません。
ちょっとずつ数枚の画像で説明したい時なども便利です。
縦半分位のサイズで、740×227の画像です。

こんな感じで、実際に画像の数値と見え方を確認してみれば、イメージが湧きやすいかと思います。
縦の数値に関しては、いろいろな場面に合わせてその都度変更で問題ないと思います。
ちなみにじぶんの場合、1画像で細かい説明をいっぱいする場合などは、ちょっと大きめサイズで作成して、見たい人はクリックすれば拡大表示できるようにしています。
ページの読み込み時は大画像を読み込まないので、こんな使い方も便利です。
終わりに
ブログ画像サイズは初めの頃に悩む項目だと思います。
しかし、画像の横幅をコンテンツ幅に合わせる。
コンテンツ幅を計るのは【Google Chrome】を使用する。
基本の縦幅は決めておいて、状況により縦幅変更。
以上のことを意識していれば、ブログの画像で困ることはなくなるでしょう。
活用してどんどん良いコンテンツを作成していってください。
じぶん update ver.39.11.15
今回のアップデート詳細
・ブログ収益化へ向けて1歩前進した
・昔適当に確認していたコンテンツ幅が、実は違うことに今更気が付いた・・。
写真加工といえば、やっぱりPhotoshopですね。
覚えておけばいろいろはかどります。
質問等はお問い合わせ、もしくはTwitterのDMにてお願いします。