
当サイトでは、広告やアフィリエイトリンクを通じて収益を得ています。
じぶん update ver.39.10.16
今回のアップデート対象者
・ブログに問い合わせページを設置したい。
・WordPressプラグインは使いたくない。
・無料で安心、安定動作が必須条件。
・Googleフォームを使ってみたい。
今回は、無料の【Googleフォーム】を使って、ブログの問い合わせページを作成したいと思います。
アップデート対象外の方はお手数ですがこちらへお進みください。
作業的には初心者でも理解出来る内容なので、
ブログ始めばかりの人でも、無料で安定動作の
問い合わせフォームを作成できることでしょう。
実際の使い勝手もいいので、
迷っている人はぜひ、【Googleフォーム】で作成してみてください。
このブログの問い合わせページも
【Googleフォーム】を使用しているのですが、
何の不具合もなく動作しています。
実際に問い合わせがあった場合も、Gmailに直接入ってくるので、出先からでもケータイで即確認でき、使い勝手が良くとても便利です。
また、今回のアップデート(この記事)は今後の自分への記録も兼ね、
じぶんがブログ始めた頃に見つけたら「役に立ったであろう」
という目線で必要事項を厳選しています。
まだこのレベルですが、ここにたどり着くまでの時間を
みなさんが少しでも省略できれば幸いです。
もくじ
1. 【Googleフォーム】で問い合わせフォーム画面作成
1-1.Googleアカウントを作成
1-2.フォーム画面作成
1-3.サイトに埋め込むためのコードを収得
2.WordPressで問い合わせページを作成する
2-1.固定ページ新規作成
2-2.Googleフォームのコードを埋め込む
3.問い合わせフォームの動作を検証する
4.その他便利そうなこと
4-1.Google問い合わせフォームのテーマ色の変更
4-2.問い合わせ後の返答表示
4-3.問い合わせ用WordPressプラグインを使用する
1. 【Googleフォーム】で問い合わせページ画面作成

それでは実際に、問い合わせフォームを作成してみましょう。
手順通り進んでいけば、簡単に作成できます。
1-1.Googleアカウントを作成
まずは、Googleの無料ツールを使用するので、
アカウントを作成しなければなりません。
まだ持っていない人は、先に登録を済ませておいてください。
下のリンクから作成できます。
アカウント作成したら次に進みます。
1-2.フォーム画面作成
次にフォーム画面を作成します。
まずはリンク先にアクセスして、【新しいフォームを作成】してください。

アクセスしたら、一番左の【空白】のフォームを選択します。
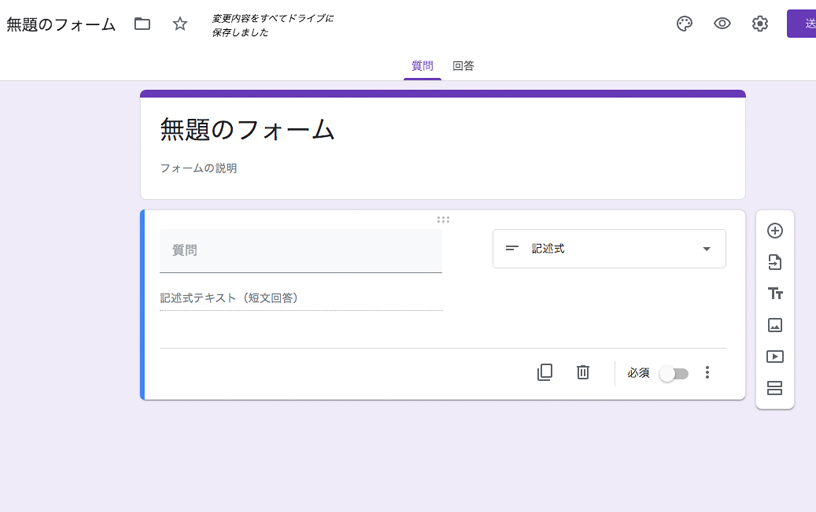
すると次のような画面になります。

開いたら、必要事項入力していきます。
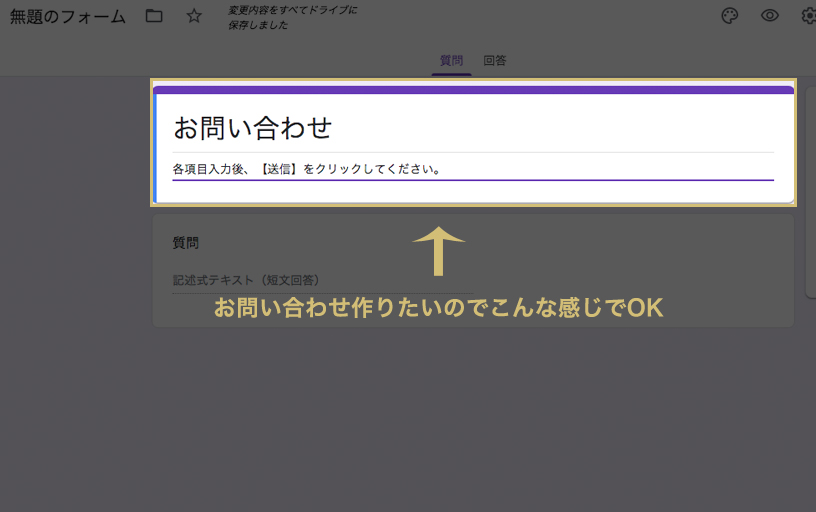
今回は問い合わせフォームを作りたいので、
フォームの名前は【お問い合わせ】でOK。
フォームの説明欄は、下画像のように入力してください。
もちろん、お好みで入力事項は変更してOKです。
特に決まりはないので、せっかくの自分のサイト用なので、お好みでどうぞ。

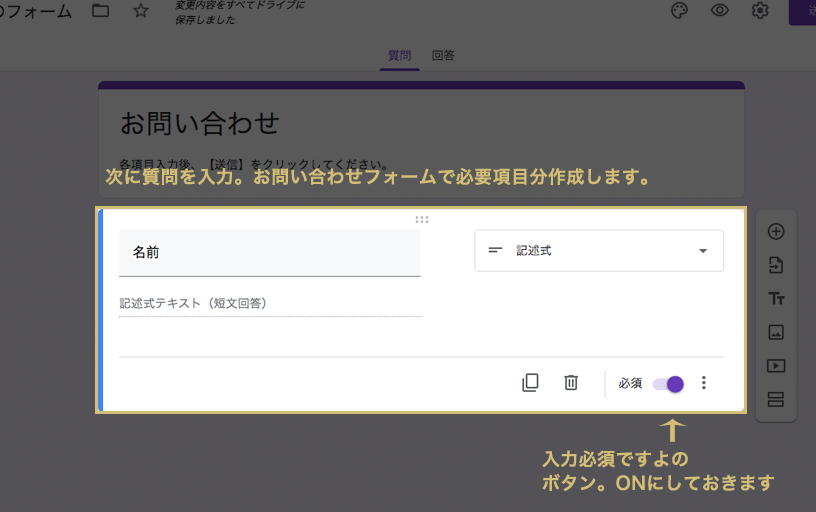
続いて次の質問事項を設定していきます。
クリックしたら、入力できるようになります。

質問の欄に入力していきます。
問い合わせの最初は【名前】とか【ニックネーム】とかでいいと思います。
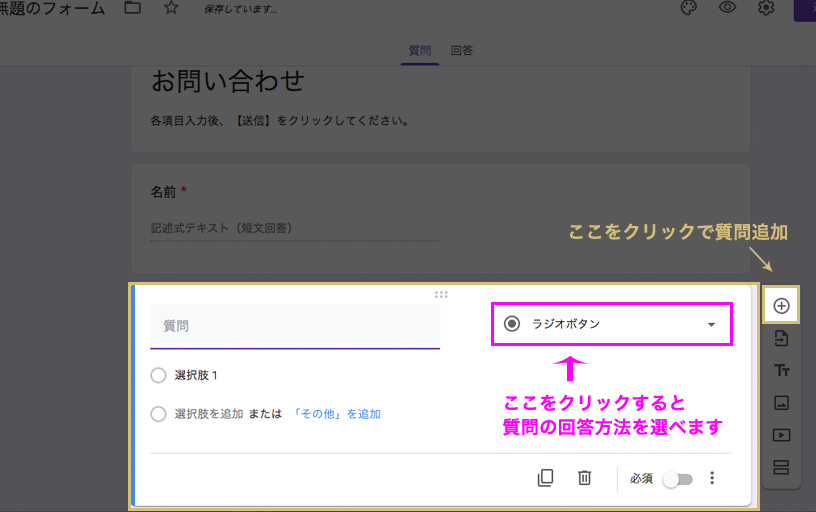
次の質問は、右側の+マークから追加できます。
問い合わせフォームなので、名前、メールアドレス、
問い合わせ本文の3項目くらいは、最低限必要かと思います。
【必須】のところはクリックすると、入力必須項目として機能します。
もし、その項目が入力されていない場合、先に進めません。
もう一つ質問項目を追加した状態が
次の画像になります。

追加はされましたが、さっきとなんだか違う表示になっています。
これは、回答形式がラジオボタンになっているので、
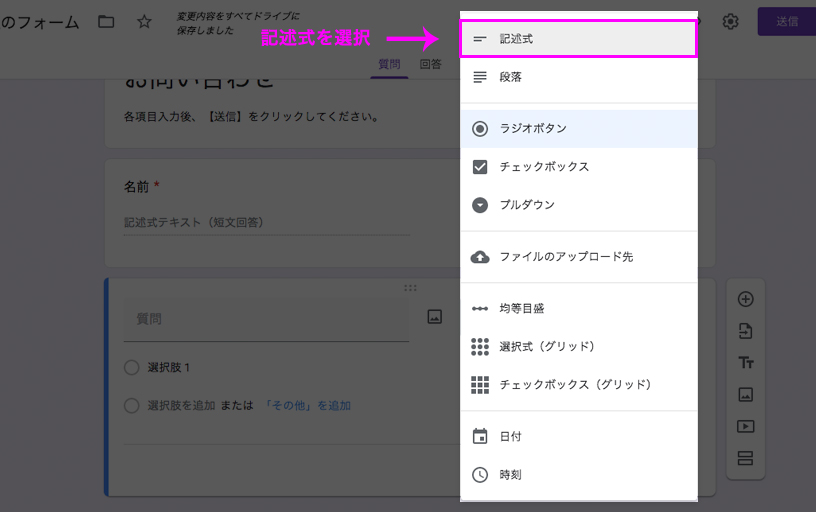
画像の位置をクリックして、【記述式】を選択してください。
この部分です。

次はメールアドレスの入力をしてもらいたいので、
短文用の、記述式を選択しています。
メールアドレスの項目は、回答の入力ミスを防げる機能もあるので、
それも説明しておきます。

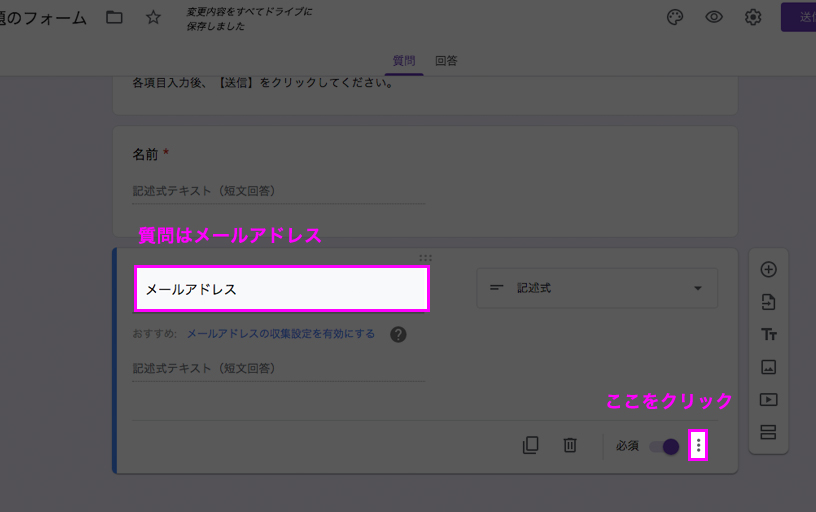
質問のところは、【メールアドレス】とします。
上の画像の、右下部分クリックしてください。

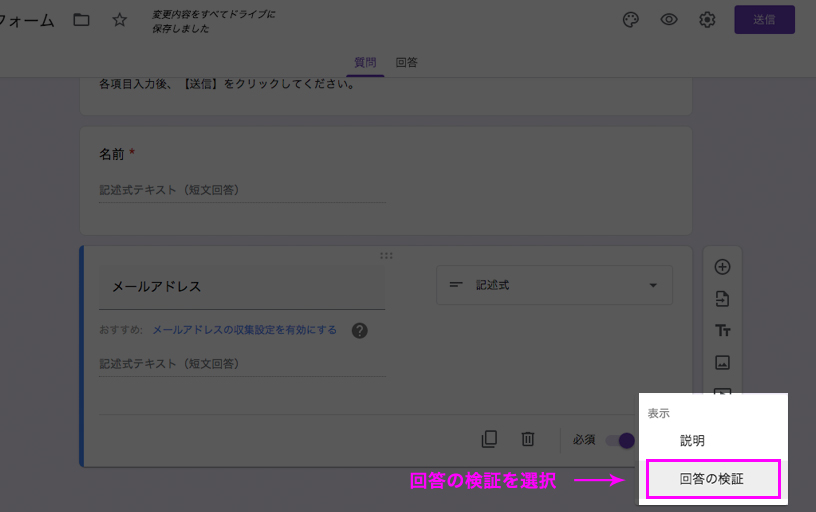
クリックして表示された、【回答を検証】を選択します。
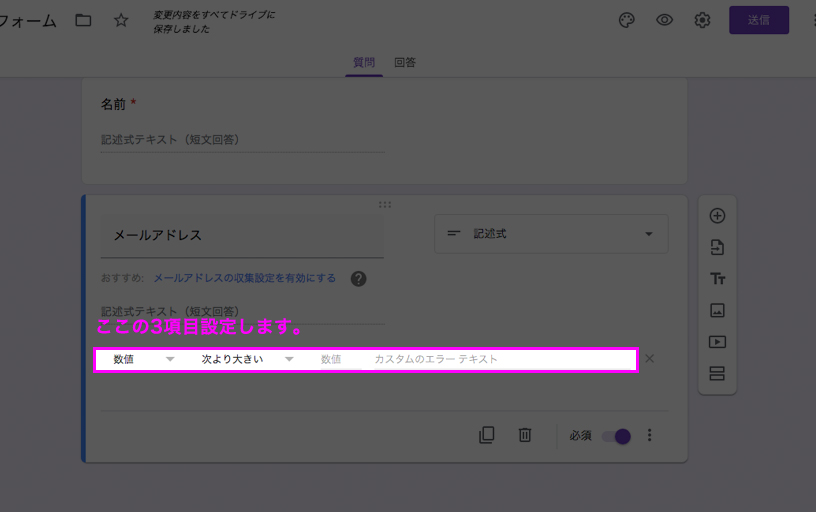
すると次のように表示されるので、各項目3つ設定します。

各項目左から、
【テキスト】、【メールアドレス】、【エラー時に表示する項目を入力】
と、いうふうに設定します。
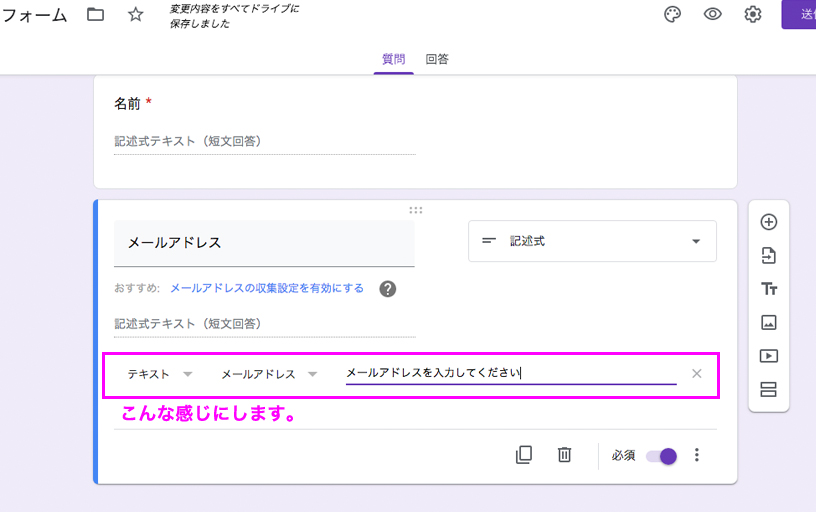
こんな感じになります。

こうしておけば、メールアドレス形式以外の回答が
入力された場合に、エラーメッセージを表示することができます。
あとは、必要な数だけ質問追加してください。
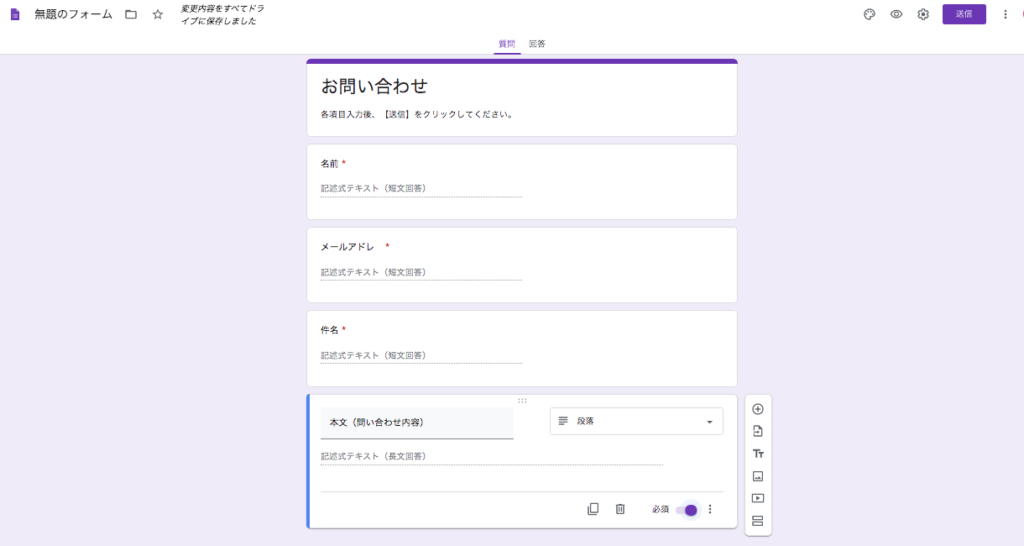
問い合わせ内容の本文入力欄は、長文入力になる可能性のあるので
【段落】を選択したほうが良いです。
完成例はこんな感じになります。

問い合わせフォームの入力内容が完成したので、
次は、今作成した画面のコードを取得します。
1-3.サイトに埋め込むためのコードを収得
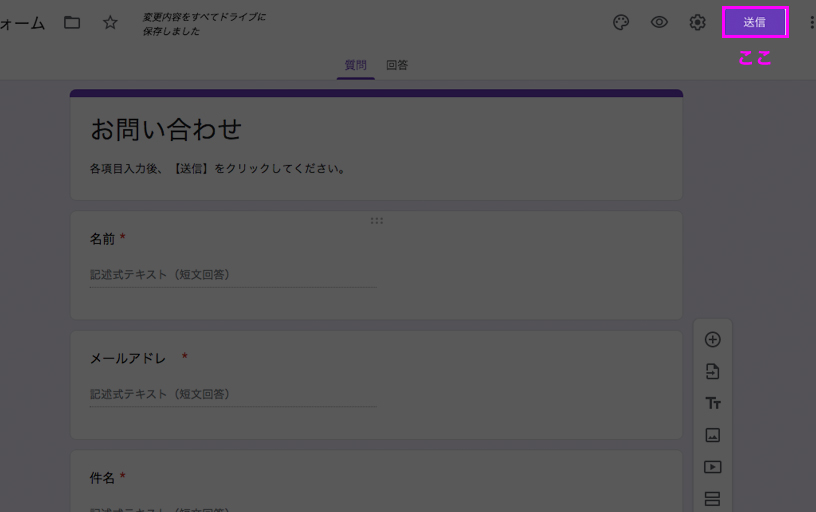
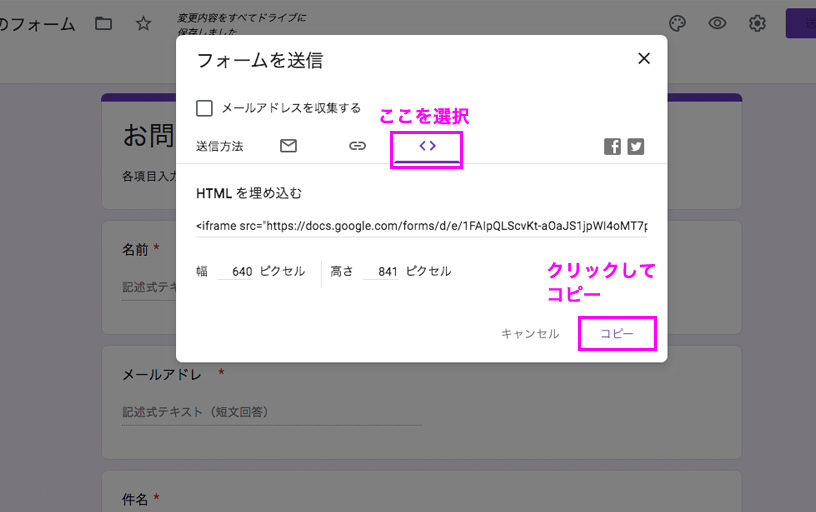
下の画像で指定している位置の【送信】をクリックします。
画面右上です。

送信クリックすると、下のような画面になります。

表示された画面の「送信方法」の項目、
左から3つ目<>←こんなマークをクリックします。
埋め込み用のHTMLコードが表示されるので、
画面右下の【コピー】をクリックしてください。
あとは、コピーしたものをWordPressで貼り付けたら完成です。
あとちょっとで終わります。
2.WordPressで問い合わせページを作成する
では実際に、自分のサイトの問い合わせページを作ってみましょう。
問い合わせは固定ページを使用します。
2-1.固定ページ新規作成
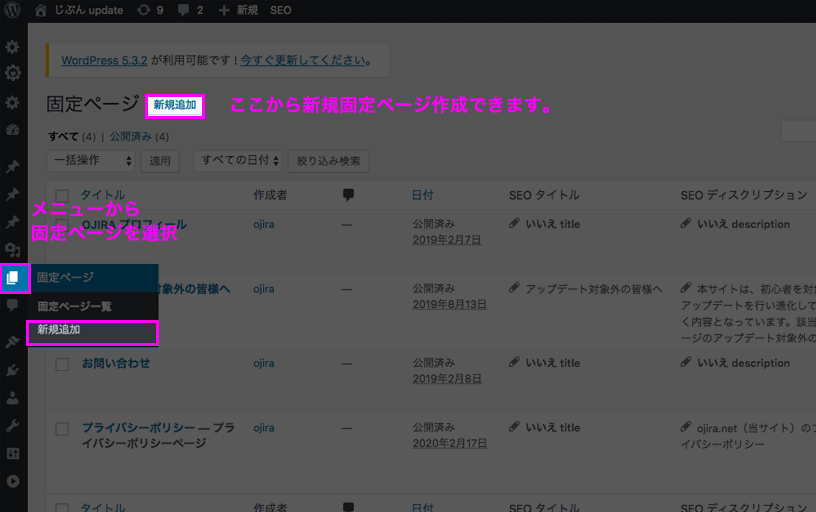
固定ページの新規作成方法は下の画像を参考にしてください。

開いたページの新規追加、またはメニューの新規追加、
どちらでも作成できます。
タイトルは「お問い合わせ」でOK。
2-2.Googleフォームのコードを埋め込む

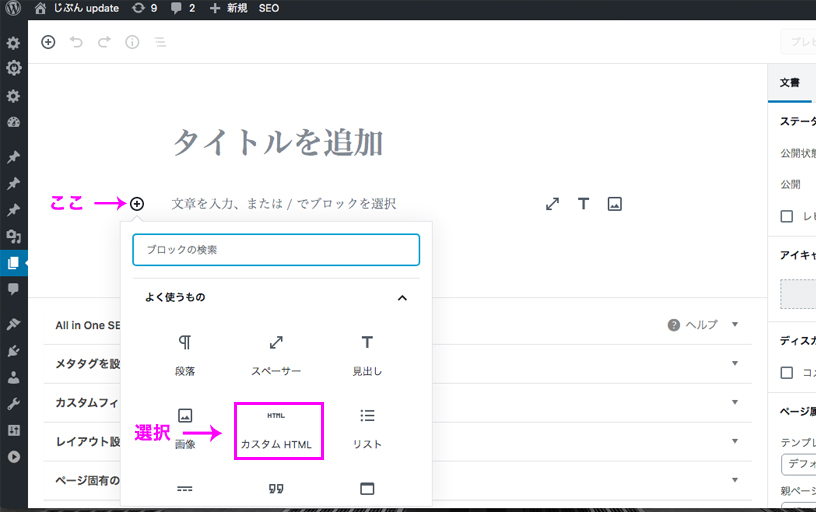
この部分から、カスタムHTMLの入力ができる状態にします。

ここに先ほど取得したコードを貼り付けます。
貼りつけ終わったら、
画面右上【下書きとして保存】→【プレビュー】の順にクリックして、
問題なければ固定ページ編集画面に戻り、【公開】をクリックします。
これで問い合わせページは作成できました。
念のため動作チェックもしておきましょう。
3.問い合わせフォームの動作を検証する
一応、動作確認しましょう。
手順は簡単です。
完成した自分の問い合わせページから、自分で問い合わせしてみてください。
無事に問い合わせができたら、完了です。
4.その他便利そうなこと
もうちょっとだけ、初心者でも簡単にできそうなことを説明しておきます。
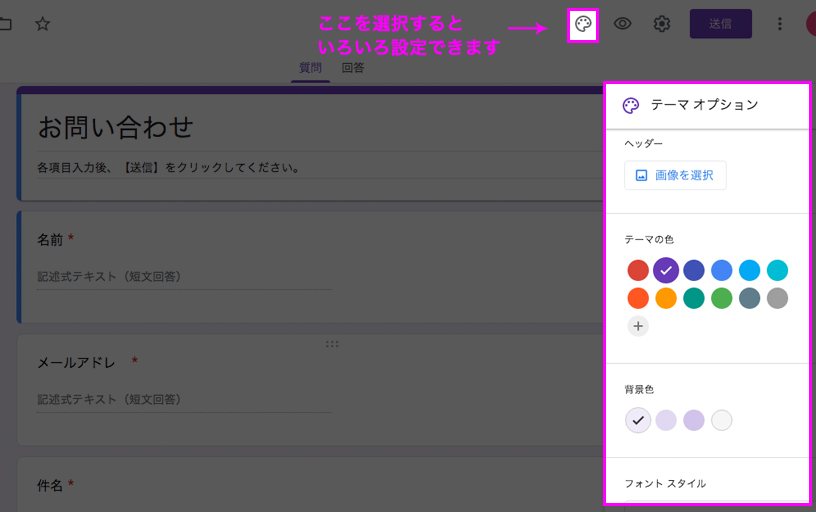
4-1.Google問い合わせフォームのテーマ色の変更
問い合わせフォームの色変更のやり方です。

色変更やヘッダー画像、フォントの種類など選べます。
画像と背景色は先ほどやったコード埋め込み方式では、反映されません。
リンクを選択した場合は、反映されるはずです。
変更した場合は、再度コード取得して
自分の固定ページのコードを上書きしてください。
簡単にできるので、いろいろ試してみてください。
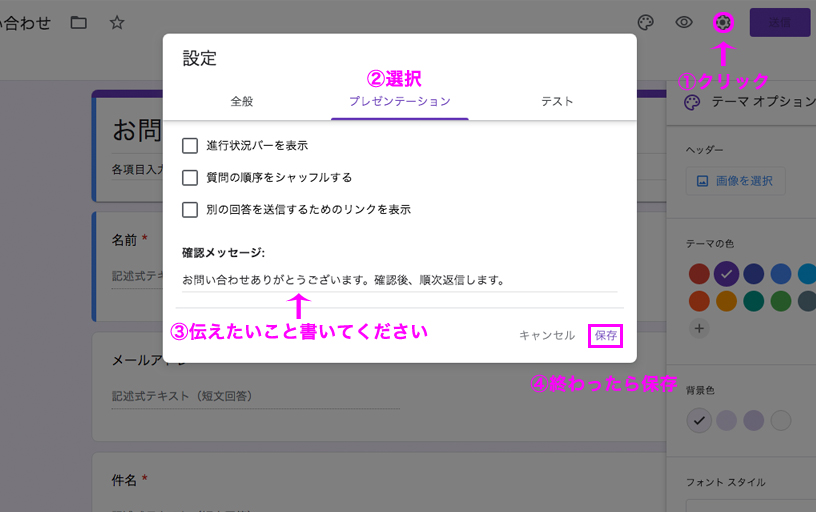
4-2.問い合わせ後の返答表示
これは実際に問い合わせされた場合に、
送信者へ「問い合わせを受け付けました」
的な、メッセージを表示させることができます。
ここから設定してください。

【設定】→【プレゼンテーション】→【確認メッセージ入力】の順番です。
こちらは設定後、右下の【保存】をクリックし、
再度HTMLコードの取得して自分の固定ページを書き換えてください。
設定しておけば、受け付け完了した安心感を提供できます。
4-3.問い合わせ用WordPressプラグインを使用する。
今回の趣旨とは大きく外れてしまいますが、
作業が理解不能で、どうしても無理な人はプラグイン使用するしかないですね。
紹介するのは、問い合わせプラグインで有名なやつです。
終わりに
Googleフォームで、自分のサイトのお問い合わせページの作成は
わりと簡単に実装できます。
「できるだけWordPressプラグインは増やしたくない」
「問い合わせページ位頑張ってみよう。」という心意気の方は
ぜひチャレンジしてみてください。
どうしても無理な方は、プラグインがあります・・。
後に、Googleアドセンスも申請することになると思いますが、
審査時にサイトの問い合わせページの存在は、必須項目になります。
ということは、今からしっかり対策しておきたい項目です。
しっかりと、問い合わせページを設置しておきましょう。
以上、おつかれさまでした。
日々のスキルアップも忘れずに!
じぶん update ver.39.10.16
今回のアップデート詳細
・ブログ収益化へ向けて1歩前進した
・プラグインを一つ減らすことができた
次はサイトのプライバシーポリシー作成しましょう。
質問等はお問い合わせもしくはTwitterのDMにてお願いします。