
当サイトでは、広告やアフィリエイトリンクを通じて収益を得ています。
じぶん update ver.39.9.8
ブログ初心者だけど色々調べていると、どうやら【サイトのSSL化】という事をしたほうがよさそう。しかし、一体どうやってするの?情報ありすぎてよくわからない。
今回のupdateでは、そんな初心者の方に
ロリポップで常時SSL化させる方法を説明します。
今回の肝は「301リダイレクト」という事をしなければならないのですが、じぶんが設定するときに調べたら、以外とこの辺の説明が曖昧だったのと、実際には301リダイレクトできていないコードを記載しているブログなどがありました。
なので今回は自分の記録も兼ね、確実に【301リダイレクト】できる方法を説明したいと思います。
update対象外の方は、お手数ですがこちらにお進みください。
※この作業は、WordPressインストール後まず最初に、やってしまうことをおすすめします。(記事とか書く前)
なぜ、先にSSL化を済ませるのかというと、初心者が記事を先に書こうとか思っても、まずWordPressの使い方がわからない。
なので記事の書き方もわからない。
なんとかしようと独学で調べると時間が結構かかる。
そしてブログ一向に進まない。
という状況にはまってしまいます。(体験談・・)
おまけに、せっかく調べて書いたページのリンク画像がSSL化されていなかったり、SNSシェアボタンのカウントがリセットされてゼロになってしまった等、後で設定することで修正するのにまた時間がかかってしまうことが考えられます。
これは、初心者にとって大きな痛手になるので
同じ道を歩まず、最初に設定してしまいましょう。
■ もくじ
1. サイトのSSL化とは?
2.ロリポップ側での設定
3.WordPress側での設定
4.常時SSL化
1.サイトのSSL化とは?

まずは、今からやろうとしていることが何かよくわからないと思うので、
かんたんに説明しておきます。
SSL(Secure Sockets Layer)とは、ネット上でサーバーとwebブラウザ間のデータ通信を暗号化する仕組みです。
暗号化しないとどうなるのかというと、例えばネット上で会員登録などする際に、個人情報を書き込んだとします。
暗号化されていない通信の場合、書き込んだ住所、氏名、電話番号など悪いことを考えている人に丸見えになってしまいます。
この場合、個人情報を売られてしまったりネットショッピングとかだと、クレジットカード情報やパスワードも見えてしまいます。
ログインID、パスワードなども見られて勝手に買い物されたり、アカウントごと乗っ取られたらと考えると、恐ろしいです。
そこで、サイトをSSL化させることによって重要情報を暗号化させ
悪いひとが「何書いてるかワカんね・・。」
という状態を作りましょう。
ということです。
さて、ここまで理解したところで、「それ個人ブログに必要なの?」
という疑問が出てきていませんか?
じぶんもそうだったのですが、別に個人情報も扱わないし、カード情報も扱わない。これって必要?と考えていました。
確かに必要なさそうな気がしますが、結論から言うと必要です。
むしろ必須です。
なぜかというと、ここでGoogleさんの登場なのですが、皆さんが普段インターネットで何か調べるときに検索しますよね?
そこで圧倒的シェアを占める、【Google検索エンジン】を使用しているわけですが、そのGoogleさんが検索結果を表示するために、
SEO(Search Engine Optimization)という検索エンジン最適化を行っています。
この検索エンジン最適化をすることによって、ユーザーにとって為になるwebサイトを上位に表示させ、より使いやすい検索エンジンへと進化を続けています。
そこで、じぶんも含めブログを収益化させたいと思っている人には、
この【SEO】への対策がいろいろと必要になってきます。
理由は簡単です。
SEO対策をして、Googleさんの検索結果にできるだけ上位表示してもらった方が、ブログを読んでもらえる可能性がグンと上がるからです。
より多くの人がブログに訪れる様にならないと、いつまでたっても収益化はできないですよね?
だからこそ、この【SEO】対策の一つとしてサイトのSSL化が必要になります。
なぜかというと、Googleさんでは
ユーザーが、安全にインターネットを使用できるように、日々取り組んでいます。Googleサービスはもちろんですが、SSL化されているサイトは、Google検索結果に若干、順位引き上げをして表示してくれるようです。
これだけでもSSL化は必要に思えるのですが、Google Chrome(webブラウザ)では、SSL化されていないサイトを表示した際に警告が出るようになっています。
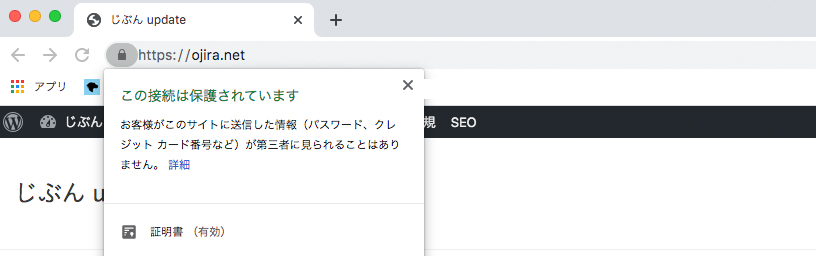
当サイトを例にすると、

SSL化されたアドレスだとカギマークが表示されて
【この接続は保護されています】と表示されます。

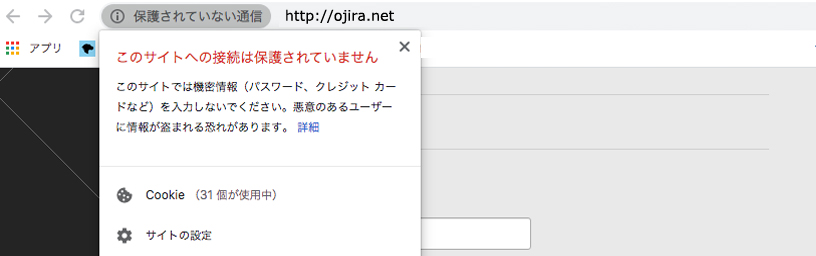
一方、SSL化していないと警告マークが表示されて
【このサイトへの接続は保護されていません】と表示されます。
ぱっと見でわかる違いだと、アドレスの先頭が
保護された通信【https】
保護されていない通信【http】
となっています。
SSL化されて保護されていると、【s】が付いていますね。
自分のサイトに警告が出るのもなんかイヤだし、安全ですよと証明した方が賢明なので、今後webサイトを立ち上げる際にはSSL化(https化)は、もはや必須なのではないかと思います。
検索順位も若干優遇されるみたいですし、SSL化する事へのデメリットは一切ないので、ロリポップを例に早速やってしまいましょう!
2.ロリポップ側での設定
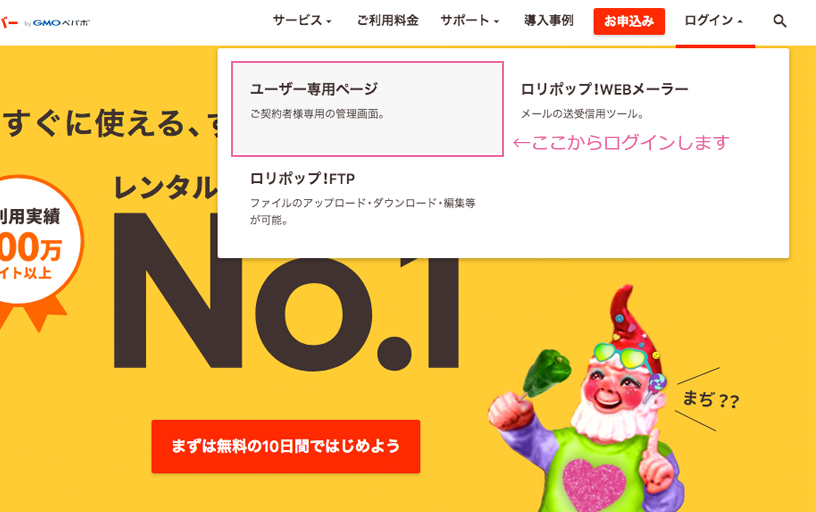
まずはロリポップのユーザー専用ページにログインします。

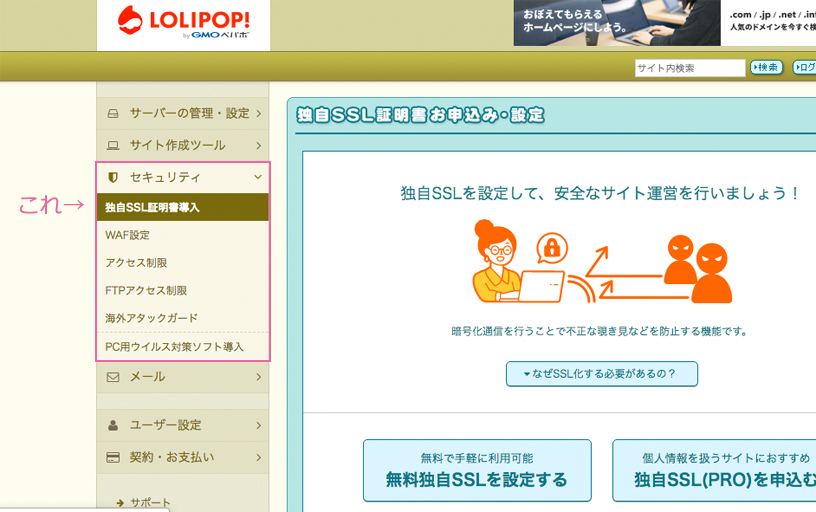
そして、下の画像の左側メニュー、
【セキュリティ】→【独自SSL証明書導入】をクリックします。

そうするとこのような画面になるので、
ちょっと下の方にスクロールしてください。

下にスクロールすると、独自SSL(無料)の項目が出てくると思います。
すべてのドメインを選択。
ここから先は、じぶんのサイトはSSL化してしまったために初期画像がないのですが、公式説明でわかりやすく説明されているので、不安な人はそちらをごらんください。
ざっくり説明すると、そのまま見た通り作業できるのですが、
SSL設定をしたいドメインにチェックを入れます。
その横に、×SSL設定無効と表示されています。
その右隣りに、【独自SSL(無料)を設定する】というボタンがあるので
それをクリックするだけです。
クリックすると、×SSL設定無効のところが
SSL設定作業中に変わります。(作業完了まで約5分ほどかかるそうです)
作業完了後は表示が・SSL保護有効と変わります。

保護有効に変わっているのを確認後、
ブラウザからhttps://〇〇◯(自分のアドレス)にアクセスして繋がるか確認してみてください。
これでロリポップ側での設定はひとまず終了です。
(この後またロリポップに戻ってきます。)
3.WordPress側での設定
さて、サーバー側ロリポップでSSL化はできたのですが、
WordPress側でも設定が必要です。
ここはWordPressインストール後にすぐSSL化した人にとっては、
面倒なことがなくとても簡単に終わります。
それでは順番に説明します。
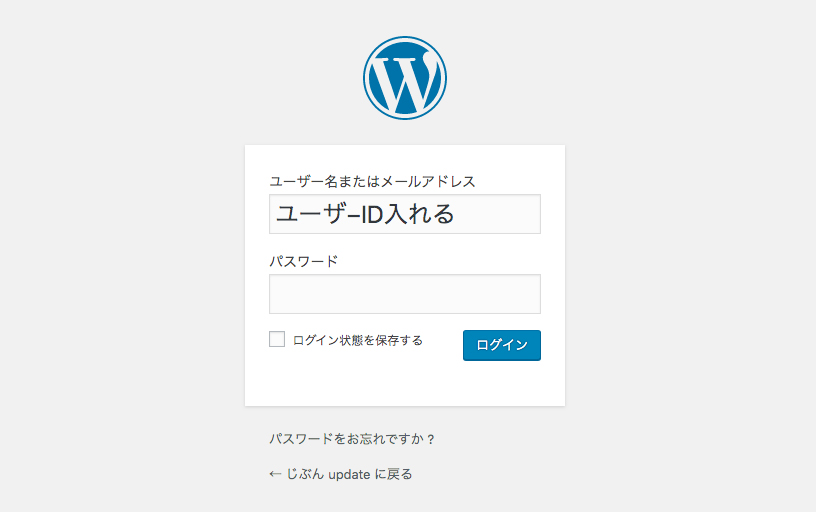
まず、WordPressの管理画面にログインします。
それなんだっけ?という人はこのブログで一緒に進んできた人ならば、ブラウザ(Chrome,Firefox,Safari等インターネットブラウザの事)のブックマーク(お気に入り)にあるはずです。
そこからログインします。こういうやつです。

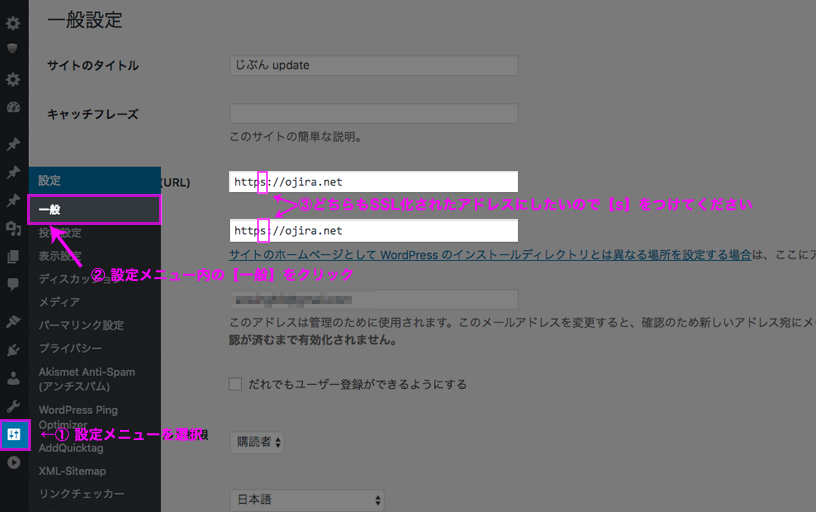
ログインして、下の画像の①→②→③と進んでください。
①【設定】 メニューの中の→②【一般】をクリックします。
③の所は【WordPressアドレス(URL)】と
その下【サイトアドレス(URL)】のhttp://になっている所を
SSL化したアドレスにしないといけないので、
それぞれhttpの後に【s】をつけてhttps://としてあげましょう。

sを付けるだけです。
初心者アドバイスとしては、大文字Sはダメです。
必ず小文字sにしましょう。
間違いないか確認して、ページ下までスクロールすると
左下に【変更を保存】というボタンがあるのでクリックして保存しましょう。
保存すると強制的に再起動されます。もう一度ログインすると、
めでたく【https://】の鍵付き管理画面になっていると思います。ブラウザの上の方アドレスバーを確認してみてください。保存をしないと何も変更されません。必ず間違いないか確認後、【変更を保存】をクリックしてください。
この状態でSSL化は終わりかと思ってしまいますが、
もうちょっとだけ頑張ってください。
というのも、今のままでは
http://とhttps://の両方にアクセスできてしまう状態です。
これはGoogleさんとしてもよろしくないとおっしゃっているので、
常時SSL化(301リダイレクト)という事をしなければなりません。
これをやっとかないと終われません。
次にその方法を説明します。
4.常時SSL化

今から行う常時SSL化(301リダイレクト)とは、
複数のアドレスからアクセスできる状態のサイトを、サーバー側の301リダイレクト(コード301はページが別の場所に完全に移転したという意味)を使用して、ユーザーや検索エンジンが正しいページにたどり着くようにすることです。
ちょっとややこしい感じになってきたので、上の文章を整理すると、
【複数のアドレスからアクセスできる状態のサイト】というのは、
今の状態、https://〇〇からも、http://〇〇からもアクセスできる状態の事。
【サーバー側の301リダイレクト】というのは、
サーバー側(じぶんの場合はロリポップ)の.htaccessというファイルに
所定のコードを書き加えることにより、
SSL化されていないhttp://〇〇からアクセスがあっても、
SSL化されているページに自動転送させることです。
そうすることによって、常に安全なページを表示できるようになります。
このコードを書く、いじるという行為は初心者にとって難しく感じるかもしれませんが、今回の作業はパソコンでコピー&ペーストさえできれば完結するので大丈夫です。今見ているこのページからコードをコピーして、サーバーの指定された場所に、ペーストするだけです。
貼り付ける場所さえ間違わなければダイジョブデス!
では、実際にやってみましょう。
まずはロリポップに戻って、ユーザーページにログインします。
(先ほどログインしたのでログイン場所の説明は省きます)
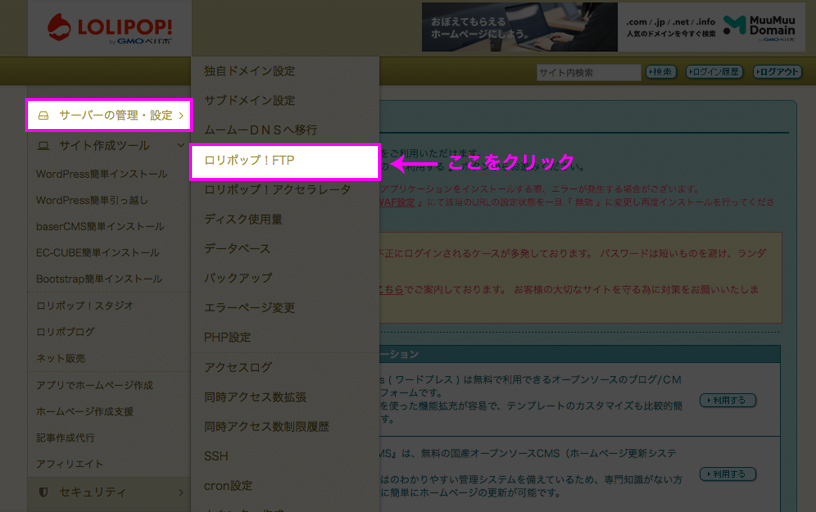
画面左側メニューの1番上、【サーバーの管理・設定】の項目の中にある、
【ロリポップ!FTP】をクリックします。

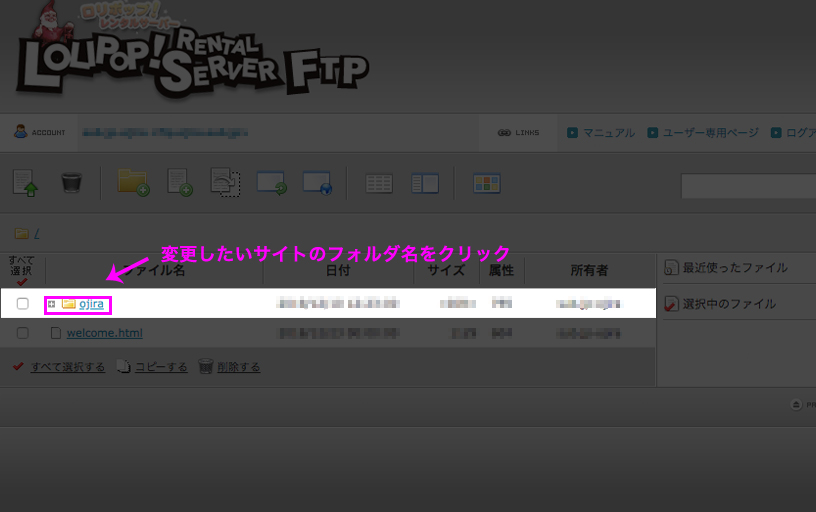
するとこういった画面になるので、

変更したいサイトのフォルダをクリックします。
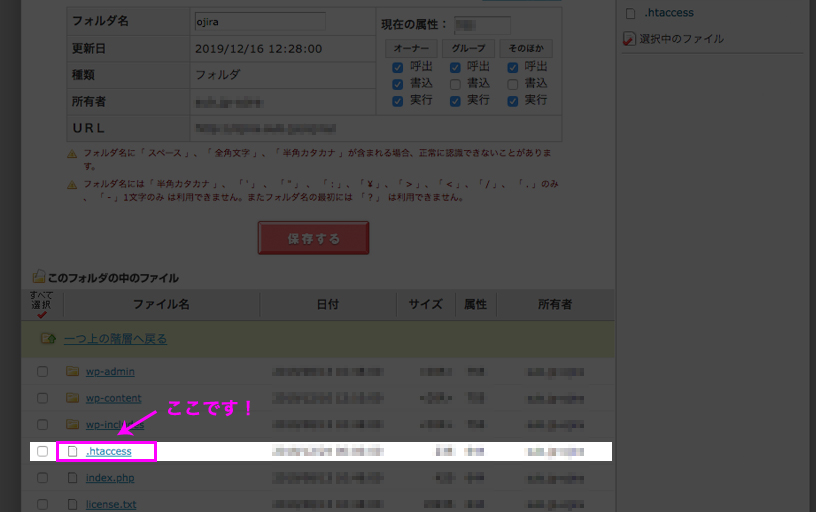
そうすると、フォルダに入っている内容が見える状態になるので
【.htaccess】というファイルをクリックしてください。
このファイルです。

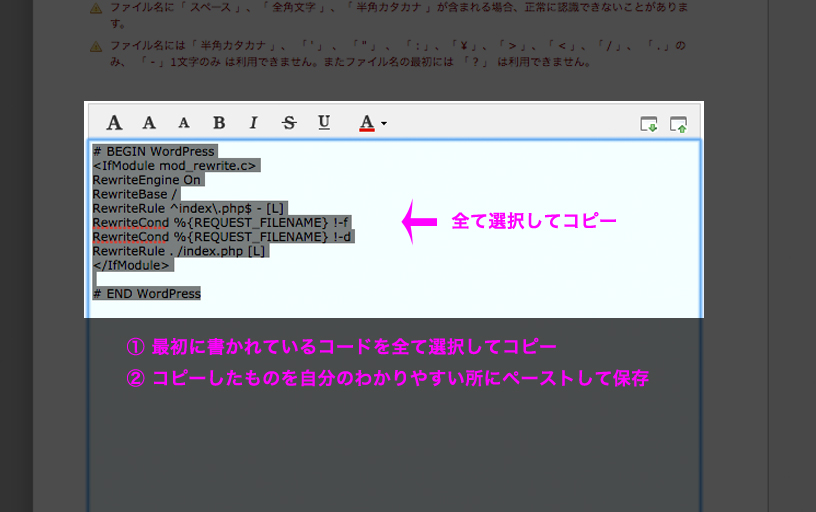
【.htaccess】ファイルを開くと、
コードが書かれた部分が表示されます。
ここを編集して301リダイレクトができる状態にするのですが、コードに触れるのが初めての人は、まず最初に今書かれている内容を保存することをおすすめします。
保存さえしておけば、もし間違っても保存したコードを上書きすれば今の状態(何もしていない状態)にすぐ戻せます。
よくわからない人は、ググってでも保存しておく事をおすすめします。
今後もこういう場面は多々あるので、今のうちにバックアップするクセをつけておきましょう。
今後きっと、高確率で「保存してよかった!」という状況に遭遇するかと思います。
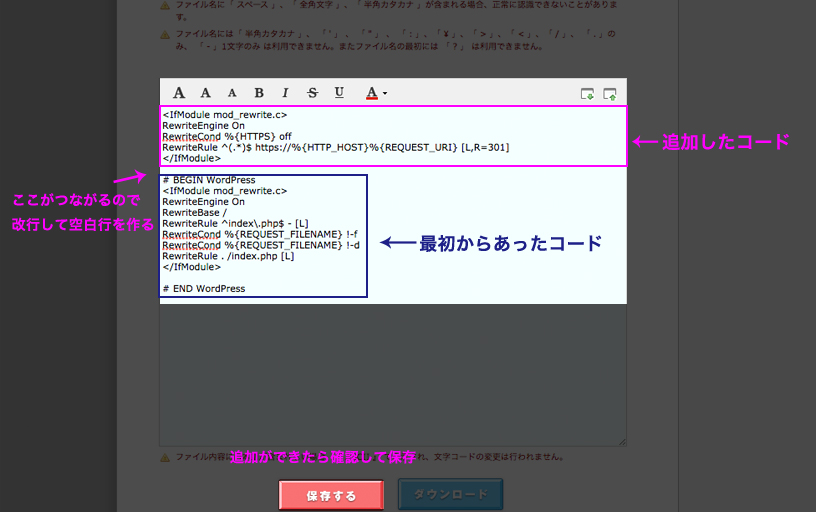
下の画像を参考にコピー&ペーストして保存してください。
保存先は自分で解ればどこでもいいです。メモ帳でもなんでも。
ちなみに、画面下の方にあるダウンロードボタンでも保存できます。

保存ができたら、安心して進みましょう。
次は、新たに書き加える下記のコードをコピーしてください。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
コピーしたものを、先ほどの.htaccessコードの先頭部分に貼りつけます。
こんな感じです。

上の画像は完成系なのですが、
コピーした物を先頭に貼り付けたらコードが続いていますよね?
貼り付けたコードの最後を改行して、
元からあったコードとの間に1行空白を作ってください。
そうすると、完全に上の画像のようになると思います。
確認して、【保存する】をクリックしましょう。
これでSSL化と301リダイレクトの作業は終わりです。
301リダイレクトの確認できるまでに、多少時間がかかることもあるみたいです。じぶんの時はすぐできたのですが、気長に待ってSSLなし【http://】にアクセスしてみてください。
無事転送されて【https://】鍵付きマークに変わっていればOKです!
今回の要約としては、
・ セキュリティ保護されていないサイトはSSL化して保護しよう。
・ SSL化はGoogleも勧めている=検索に有利
・ SSL化はサイト立ち上げ時が1番楽で簡単。
・ WordPress側も忘れてはならない変更事項がある。
・ SSL化はできたけど、肝心なのは301リダイレクト。
・ 301リダイレクトはコード貼り付けのみで意外に簡単。
・ ここまでやってこそ完全なるSSL化の作業終了。
お疲れさまでした。
次は、【0から始める】WordPress設1(一般設定から解説)
こちらでWordPressの初期設定を進めていきましょう。
質問等は、Twitter DMもしくはお問い合わせまで。
じぶんupdate 39.9.8
今回のupdate詳細
・ 初心者でもじぶんのサイトを SSL化できた。
・ SSL化することによってGoogle検索順位がちょっと優遇された。
・ ブログ収益化へ1歩前進。