
当サイトでは、広告やアフィリエイトリンクを通じて収益を得ています。
じぶん update ver.39.9.11
WordPressのテーマは山のように存在するけど、
実際に初心者はどれを使えばいいの?
元から入っているテーマいじくってみたが、
いまいち解らないしもう挫折しそう。
そんな初心者にWordPressのテーマを決めるため、
今後を見越した考え方や、オススメテーマをお伝えします。
今後を見越した考え方と書きましたが、
実際ブログを開始するにしても、今後どういったブログにしたいか?
といったビジョンが必要だと思います。
じぶんの場合、ブログで収入が欲しい。
このためにブログを始めたのですが、
収入=広告はもちろんですが、将来的にはじぶんの商品を売りたい。
(持っている知識、技術など)
なのでブログを書きながらスキルアップし、
記事をどんどん書きたいと思っています。
このやり方だと、勉強するのをやめない限り
記事ネタエンドレスだと思いません?
しかも勉強して得た知識で仕事として成立するようなジャンルだと、
将来役立つ希望もあるのでやる気も維持できます。
ぜひそういうことも意識しながら、
テーマ選びをやってみてください。
今回のアップデート(この記事)は今後の自分への記録も兼ね、
じぶんがブログ始めた頃に見つけたら、役に立ったであろうという項目を厳選しています。まだこのレベルですが、ここにたどり着くまでの時間をみなさんが少しでも省略できたらなと思います。
アップデート対象外の方はお手数ですがこちらへお進みください。
もくじ
1.WordPressテーマとは?【有料、無料の違い】
1-1有料版
1-2無料版
2.今後を見据えた初心者おすすめテーマ
2-1Xeory Base
2-2その他使ってみたいテーマ
1.WordPressテーマとは?【有料、無料の違い】

そもそもWordPressのテーマって何?
という方もいると思いますので、簡単に説明します。
テーマとは、WordPressでサイト作成するためのテンプレート的なものです。
ウェブサイト作成が簡単にできるWordPressがあって、
さらに便利にページ作成できる色々なテンプレートが
(相当な数)あるって感じです。
使用するテーマによって
サイトの全体イメージがガラッと変わったりするので、
初心者的にはどれがいいのか非常に悩むところだと思います。
「〇〇に特化したテーマ」とか言われても
初心者には正直解らないですし・・・。
「デザインはいい感じのがいいな」とか考えていたら全然決まりません。
デメリットは当然排除しつつ、
自分に合うであろうテーマを決めていきましょう。
テーマは有料のものと無料なものがあります。
まずはその辺の違いから見てみます。
1-1有料版

まずは有料版ですが、
当然有料なのでデザイン性、機能性ともに無料版より優れたものが多いです。
サイトを作る上での面倒な作業を、有料テーマを選ぶことによって、あらかじめテーマに備わった機能を使って簡単に作業できる。
といったイメージです。
悪い言い方ですが、サイト制作での面倒ごとはお金で解決できます。
そんなに高くないので、手も出しやすいです。
実際にこの値段で使えるなら使ってみようかな?
と思える手軽さだと思います。(数千円〜2万円代くらいなイメージ)
業務用ソフトとかの値段に比べたら、圧倒的安さです。
こういう、とっかかりやすさもWordPress普及につながっているのですかね。
実際じぶんもブログ始めようと決めたのは
費用面の負担が少ないということが、大きな理由でもあります。
「よし、勉強して図面でも書いてみよう!」
とか思っても、CADソフト高すぎ・・・。と、即却下になってしまいます。
やる気次第で回収できる金額なので
有料テーマも人によっては大いにアリだと思います。
何より、とても便利そうですし。
1-2無料版

次に無料版ですが、これが無料だからといって
決して使いにくいわけではありません。
「えっ?これ無料なの?」
というような素晴らしいテーマがいくつもあります。
そんなわけで、困ったことにまた色々と悩んでしまうのですが、
無料版のいいところとして、費用がかからないことはもちろん、
デザイン性や機能性ともに、有料版に引けをとらない物も存在します。
自分の方向性に合ったものがあれば、無料版でも全く問題ないと思います。
じぶんもそうだったのですが、
この段階でめちゃくちゃ悩みます(優柔不断なので・・)
「結局どう決めたらいいのか?」
そんな所を、次に説明したいと思います。
2.今後を見据えた初心者おすすめテーマ

では、実際に初心者はどういったテーマがいいのか?
じぶんの行き着いた結果を説明したいと思います。
テーマ選びの参考になれば幸いです。
2-1 Xeory Base

じぶんが選んだテーマは、
バズ部さんが無料で提供している【Xeory Base】というテーマです。
このテーマに決めたのは、以下の理由です。
①無料テーマ
②SEO対策がされている
③シンプルなデザイン
④CTA・LPが簡単に作成できる。
順番に説明します。
①無料テーマ
その名の通り無料です!タダです。ありがたいです。
じぶんはブログ開始の初期費用をなるべく抑えたかったので、
有料テーマは選択肢にありませんでした。
タダなので気軽に試してみることも出来るのはありがたいです。
②SEO対策がされている
【SEO対策】これは初心者には何していいのか、いまいちわかりません。
今や世間は、SEO対策なしなんてありえません。
というような状況になっていて他の無料テーマでもSEO対策済みが多いです。
しかし、このXeoryの提供元はあの【バズ部】さんです。
数あるSEO対策済みテーマの中から、
どれがいいのかなんて初心者には理解不能です。
なのでじぶんはSEO、コンテンツマーケティング界で有名な
バズ部さんが提供するテーマなら信用できる!
という結論に達し、Xeoryを選びました。
実際使ってみると、じぶんでいい選択をしたと感じています。
SEOに関して無知な部分を完全にサポートしてくれます。
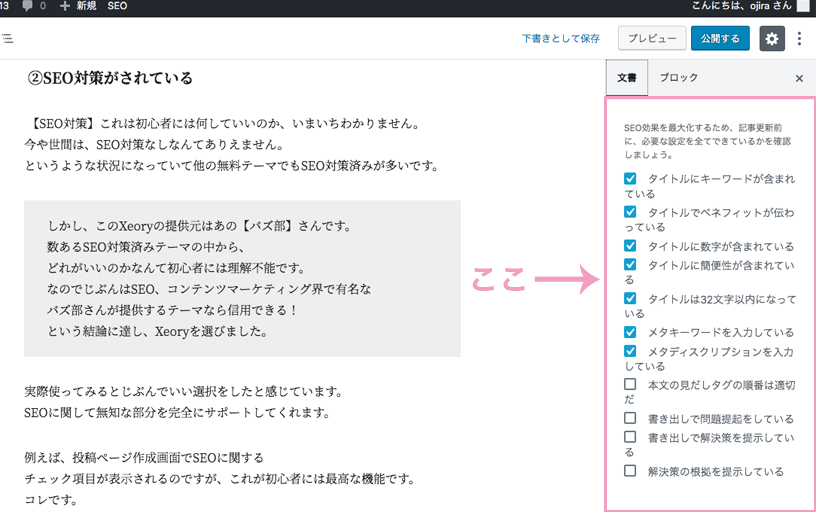
例えば、投稿ページ作成画面でSEOに関するチェック項目が表示されるのですが、これが初心者には最高な機能です。
コレです。

こんな感じでチェック項目が出てくるので、
投稿前にチェック項目見直しをして、できていない所修正→投稿。
これでSEO対策が出来ます。
なぜこれがありがたいかというと、初心者の状態でSEO対策はこうだったかな?とか考えながら記事書いていると何も進みません。
これだけチェック項目あるのに、
慣れるまでは全部覚えられるわけがないので、
【まず記事作成】→【リストチェック】→【修正】→【投稿】
と作業化することにより、ちょっとでもスピードアップできます。
毎回やっているとさすがに覚えてくるので、
勉強しながら先に進むことができる感じですね。
記事作成に集中できるので初心者にはとてもありがたい機能です。
③シンプルなデザイン
デザイン面の好みは人によると思うのですが、
このXeory Baseに関しては、デフォルトがシンプルなデザインでして、
初心者が簡単に変更できる箇所はリンクの文字色位です。
この部分だけでは、変更してもあまりイメージは変わりません。
ここです。

初心者が使い始めてから
クリックのみですぐに変更できるのはこういった
リンクの文字色だけです。
じぶんは「勉強しながらカスタマイズしたい」
という目標があるので、このシンプルさは希望に合っています。
シンプルなものをベースに、ちょこちょこカスタマイズして
自分のサイトを変えていきたい人にオススメです。
現にカスタマイズされたサイトは存在するので
不可能ではないでしょ!的なノリです。
勉強さえすれば、実現可能なはずです。
参考までに公式サイトにある、デザインカスタム例を載せておきます。
④CTA・LPが簡単に作成できる。
CTA・LPが簡単に設置できる。
と言われても「なにそれ?」という感じだと思うのですが、
簡単に説明するとCTA(コール・トゥ・アクション)は、
記事の読者にやってもらいたい行動を、促すために使用します。
ページ内にCTAを設置することで、読者に行動するきっかけを作る。
と言った方が解りやすいですかね?
このCTAと言われるものは、ページの下側に設置されるので、
記事を読み終えた読者向けに、
自分がオススメしたいebook配布などの宣伝ができます。
ページ下側に設置されるということは、
記事を読み終えた読者に対しての、オススメボタンが設置されるので、
クリックはされやすい構造な気がします。
続いてLP(ランディングページ)というのは、
CTAのボタンからリンクされたページです。
例えばebookの配布がしたい場合に、
メールアドレス等入力するページを表示することができるので、
入力されたらそのアドレスに配布するといった使い方ができます。
いろいろなパターンを用意しておけば、それぞれの記事にあったCTA・LP選択できるので、後々有効に活用できそうな機能です。
ブログ収益化へ向けて、とても心強い機能になることと思います。
以上4点、このような理由でじぶんはXeoryをインストールしました。
学びながらブログを育てていきたい人には、オススメしたいです。
初期設定から充実したマニュアルがあるので、
わからないことはその都度解決できます。
初心者はマニュアル読むだけでも、かなり勉強できるレベルです。
ちなみに Xeoryは【Extension】というサイト型タイプと
【Base】というブログ型タイプの2種類あります。
じぶんupdate(本ブログ)は【Xeory Base】ブログ型の方を使用しています。
バズ部さんのXeoryインストールはこちらからどうぞ。
>>Xeoryインストールページ
2-2その他使ってみたいテーマ

①Stinger
こちらはテーマを選んでいた時によく目にしたテーマです。
無料、有料両方あります。
よく目にするということは、良いテーマということで間違い無いと思います。
公式サイトはこちらです。
②Cocoon
こちらはSimplicityというテーマの後継となるものです。
元々Simplicityが気になって調べたら、今はCocoonだったのですが、
Simplicityがいいなと思ったきっかけはNomark-Logというブログを
読んでからです。
SEO対策や、デザインカスタマイズとか充実しています。
内容は、こちらのブログで詳しく説明されているので、
ぜひチェックしてみてください。
>>Nomark-Log
こんないい感じのテーマの後継、【Cocoon】であれば間違いないと思います。
公式サイトはこちらです。
こういった素晴らしいテーマを使いたい気持ちが、正直めちゃくちゃありましたが、あえてじぶんは「今後のためになるはず」と信じて【Xeory Base】をチョイスしました。
あとは頑張るのみです。
でも、今後違うサイト立ち上げる時は、
時短のためにCocoonやStingerチョイスしそうな気が・・・。
こんな感じではありますが、皆さんのテーマ選びの参考になれば幸いです。
じぶん update ver.39.9.11
今回のアップデート詳細
・ ブログ収益化へ向けて1歩前進した
・ 改めてテーマについて考えた
次回は、【0から始める】WordPress設定4(プラグイン選び方)にて
ブログ運営に最低限必要な数で、
【プラグイン】をインストールする方法を、サポートしていきたいと思います。
質問等は、お問い合わせもしくはTwitterのDMにてお願いします。