
当サイトでは、広告やアフィリエイトリンクを通じて収益を得ています。
じぶん update ver.39.9.10
WordPressインストール後はどんなことすればいいの?
調べてみたけど、初心者だから難しい言葉をいちいち調べなおすのが面倒。
だれか設定方法教えて!という人に解説します。
すでに設定済みの人も見なおしにどうぞ。
今回のアップデートでは、WordPressインストール後にやるべきことを
初心者目線で解説しています。
このシリーズ初めから進んでいけば、迷わず今必要なことだけ吸収し、
最短で記事作成まで進めます。
今後のじぶんへの記録も兼ね、ブログ始めた頃に見つけたら役に立ったであろうという目線で必要事項を厳選しています。
まだこのレベルですが、ここにたどり着くまでの時間を、
みなさんが少しでも短縮できたらなと思います。
今回のアップデート対象外の方はお手数ですがこちらへお進みください。
もくじ
1.ディスカッション設定
1-1投稿のデフォルト設定
1-2他のコメント設定
1-3コメントモデレーションとコメントブラックリスト
1-4アバターの設定
2.メディア設定
3.パーマリンク設定
1.ディスカッション設定
それでは、設定の続きに入りたいと思います。
【一般設定】から始めたい人はこちらを先に済ませておいてください。
【0から始める】WordPress設定1(一般設定から解説)
それでは、本題に入ります。
まずはディスカッション設定ですが、ここから設定します。
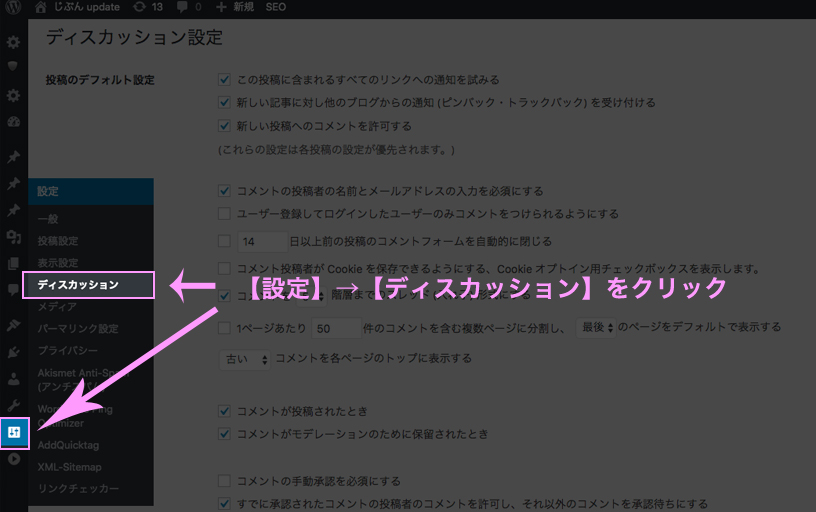
WordPressにログインして、管理画面の左のメニューの中の
【設定】にポインタ合わせて表示されるメニュー内の【ディスカッション】を
クリックします。この位置です。

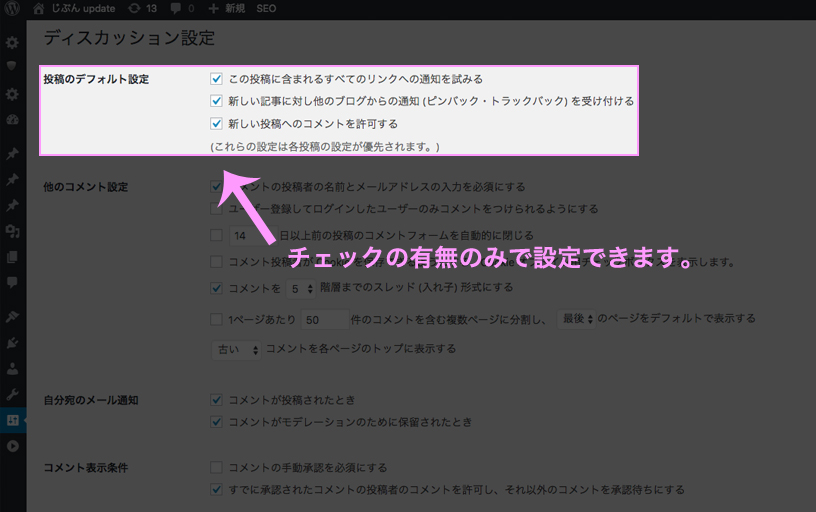
1-1投稿のデフォルト設定
始めに投稿のデフォルト設定です。
ここで自分の記事に他サイトのリンクを貼ったり、他のサイトから
自分の記事リンクを貼られた際の、通知をどうするか設定できます。

【この投稿に含まれるすべてのリンクに通知を試みる】
この項目にチェックを入れると、自分のサイトに他サイトのリンクを貼った際に相手側に通知メールが送られます
【新しい記事に対し他のブログからの通知を受け取る】
ここにチェックを入れると、どこかのサイトにリンクを貼られたら
自分に通知メールが届きます。
これは【ピンバック】と言われるものなのですが、
許可する、しないはコメントページから操作できます。
そこで承認したら、相手との相互リンクが成立します。
このピンバックはWordPress作成サイト同士のみ有効です。
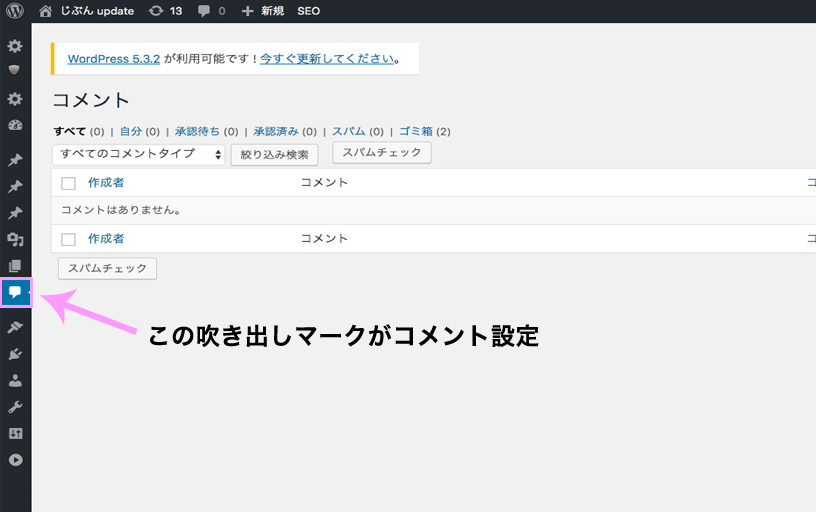
ちなみに、承認管理する際のコメントページというのはここにあります。
投稿のデフォルト設定の最後です。
【新しい投稿へのコメントを許可する】
ここは、コメント機能を使いたい人はチェックを入れといてください。
※チェック項目の下にも書いてありますが、今確認した3項目は
あくまでも投稿に関するデフォルト(初期、または通常)設定なので、
毎回記事を投稿するときに選んだ設定の方が優先されます。
ということは、ここではあまり深く考えなくても大丈夫です。
逆に毎回同じ設定でいい人は、投稿の際に設定しなくていいので
しっかり設定しておいた方が便利ですね。
この辺の設定に関する注意事項として、悪質なリンクの貼り方をしたりするとGoogleさんからのペナルティもあるようです。
詳しく説明されている【バズ部】さんのページを貼っておきます。
詳しく知りたい方は、目を通しておいてください。
もう一つピンバックについての詳しい説明もあります。
1-2他のコメント設定
ここは記事のコメント設定ですが、
じぶんはコメント機能使用していないので、ここは何も設定していません。
(打たれ弱いので・・)
しかし、コメント使用したい方もいると思うので、
内容説明しておきます。

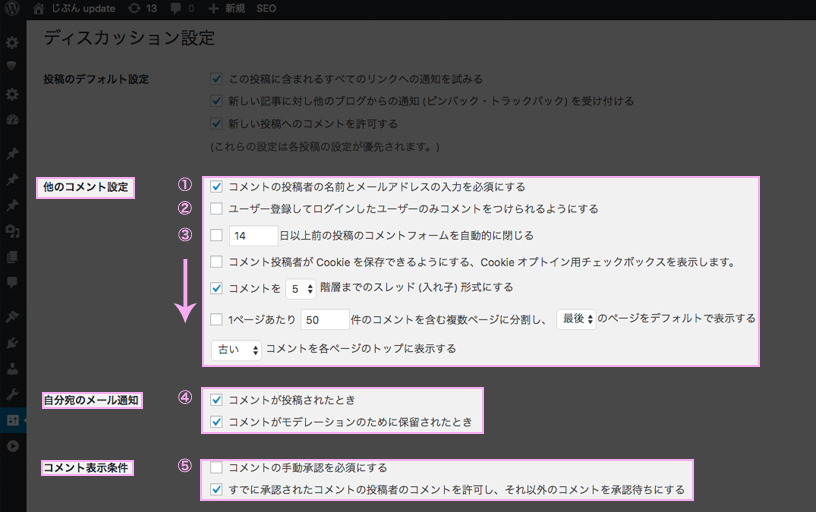
上から順番に説明します。
①ここは、スパムとかコワイのでチェック入れておきましょう。
②ログインとかしないとコメントできないのは、面倒な感じがするのでそのまま
③全てチェックなしでOK
④ここはチェックが入っているとメールで通知がきます。
メールで来たら素早いコメント返しにつながるのでは?
しかし、個人によると思います。
⑤ここは手動承認必須にしておいた方がいいように感じます。
(スパムコワイデス)
設定したら、次へ進みましょう。
1-3コメントモデレーションとコメントブラックリスト
そのまま下へスクロールすると、
【コメントモデレーションとブラックリスト】の設定項目があります。
こちらの項目は、今後の作業で【Akismet】というプラグイン
(WordPressにインストールして使う拡張機能的なもの)
を使用して設定するので、空欄で大丈夫です。
【Akismet】はスパムからサイトを保護してくれる、非常にありがたい
インストール必須プラグインの一つです。
1-4アバターの設定
こちらはコメント欄に表示する画像の設定です。
じぶんは、ミステリーマンです・・。
なので、またしても【バズ部】さんのページですが、
詳しく説明されているページがあるので、参考にしてください。
>>信頼度アップ!WordPressのアバター画像の設定方法
設定終わったら、ページ下
【変更を保存】をクリックするのをお忘れなく!
2.メディア設定
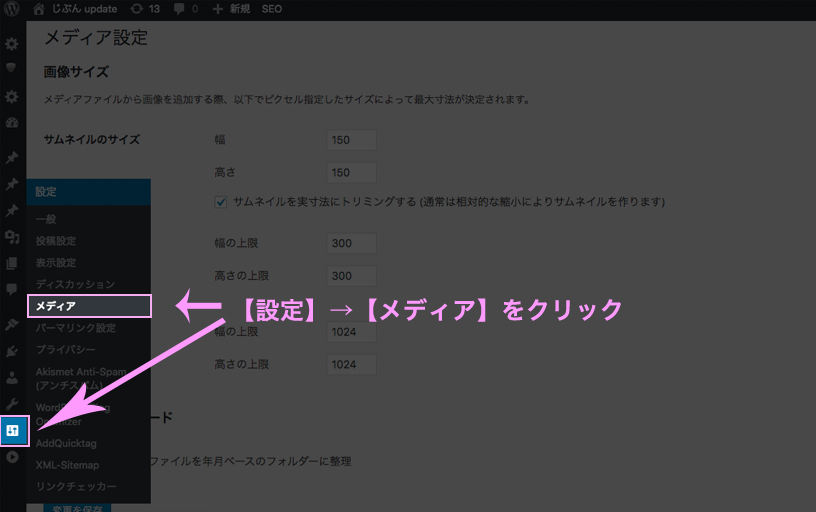
次にメディア設定に移ります。場所はここです。

管理画面左側メニュー【設定】→【メディア】とクリックします。
ここは今後書く記事や、固定ページに表示する画像サイズを設定できます。
使用例としては、記事を書いている際にここに画像を入れたい!
という場面で、使いたい画像を選択しアップロードするのですが、
その際、今ここで設定した画像サイズの中から希望のサイズを選び、
そのサイズで挿入できる。といった感じです。
メリットとしては毎回サイズ調整しなくてもいいのと、
あまり画像加工に詳しくなくても使いやすい。
デメリットとしては、WordPressのメディアライブラリ内に
各サイズの画像が全て保存されてしまう。
今後記事数が増えてくるととんでもない画像数になってしまいます。
元画像+3ファイル保存していたらすごい量になってしまいます。
参考までに、実際どんな見え方になるのか、
メディア設定にある3サイズ貼っておきます。
サムネイル150×150(横×縦、単位はピクセル)

ここはサムネイルの設定欄に【サムネイルを実寸法にトリミングする】という
チェック欄があるのですが、そこにチェックを入れると
実寸法=設定されている150×150でトリミング(今見ているサイズ)
チェックを入れない場合、今回は4:3の比率の元画像を載せているので
【150(横)設定値】×【112(縦)自動調整】で表示されます。
中サイズ300×300(横×縦、単位はピクセル)

こちらの画像は、メディア設定で指定したサイズが300×300なのですが、
実際に表示された画像は正方形になっていません。
なぜかというと、元画像が1024×768のサイズ(比率4:3)だからです。
この場合、メディア設定で指定された横の値(300)を最大値として
縦の値は元画像の比率で自動調整されます。
今表示されている画像は、300×225に自動調整されたものです。
大サイズ1024×1024(横×縦、単位はピクセル)

今回の画像は、全サイズともこの大サイズに合せて
横幅1024ピクセルで作成した画像を使ったのですが、実際に目にしている
この大サイズと言われるものは横幅1024ピクセルもありません。
WordPressの使用しているテーマにもよりますが、
インターネットブラウザ(ChromeとかSafariとか)で表示した際に
画面上に表示する幅が決まっています。なのでそれ以上の幅は自動的に
設定されている値で縮小されて表示されます。
ややこしくなってきましたが、あまり大きい画像はブログでは必要ありません。
写真がっつり見せたい用途のサイトでは別ですが・・・。
大雑把にまとめると、
【画像の縦横比】
・基本的には元画像の比率が維持され、指定した横の値を最大で表示。
・横表示基準だと、元画像の比率で縦が縮小される。
・上の150×150の画像は(実寸法表示)にチェックしたので、
元画像4:3の物が、150×150で正方形に表示されている。
・元画像が指定値より小さい場合はそのまま表示される。
(上の大画像1024×1024指定なのに元画像の1024×768で表示。
・使用テーマのブラウザ表示幅以上の画像は縮小される。
大画像で指定した値より大きな画像は、
【フルサイズ】という選択項目も出てきます。
しかし見た感じでは、ブラウザの指定幅以上は縮小されて表示されます。
【フルサイズ】を選択しても、画面上には入らないので、
クリックして表示といった使い方になります。
上の画像は、3サイズともクリックすると、
1024×768(4:3)の画像が表示されます。
じぶんは、毎回読み込む元画像の比率が違うので、
このメデイア設定での数値は使っていません。
どうしているのかというと、
ページに表示される画像サイズの統一性が欲しかったり、
色々書き込んだり加工したいのでPhotoshopという
画像編集ソフトを使っています。
この辺は長くなるので、追って詳しく説明したいと思います。
変更した場合は、ページ左下の
【変更を保存】をクリックしましょう。

Adobe Photoshop CC|12か月版|Windows/Mac/iPad対応|パッケージ(カード)コード版
3.パーマリンク設定
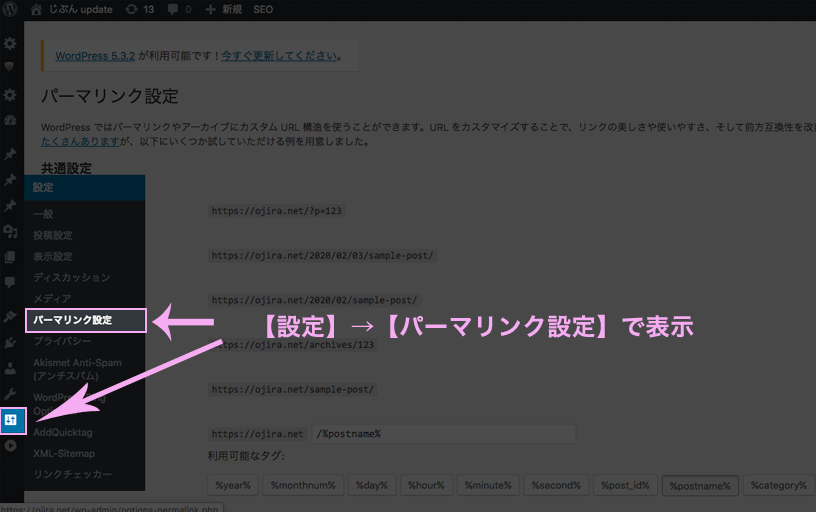
続いてSEO的に重要なパーマリンクの設定です。
管理画面左側メニュー【設定】→【パーマリンク設定】で表示します。

ここで設定するのは、作成した各ページのURLをどう表示するか?
ということなのですが、設定は簡単です。
SEO的にベストな方法にするため、
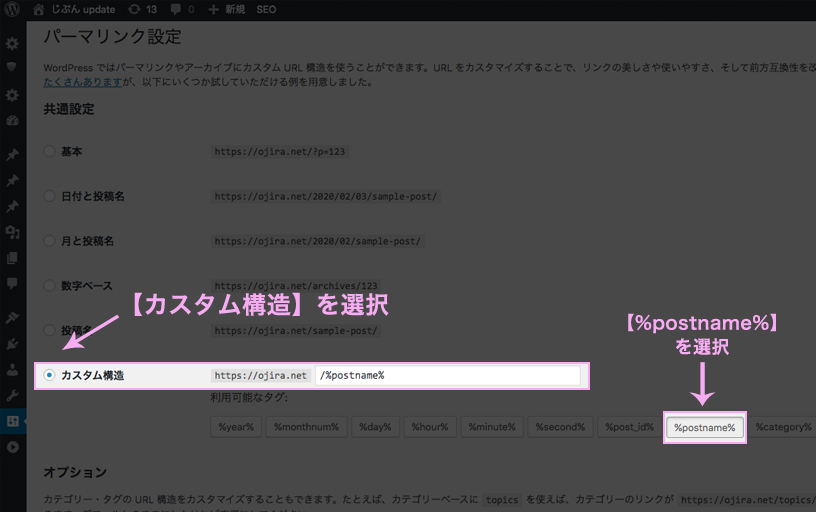
次の画像の様に設定してください。

【カスタム設定】を選んで、
入力欄の下にあるリストから【%postname%】を選択してください。
下にリストが出ていない人は入力欄に
【/%postname%】と直接入力してください。
変更したらページ左下の【変更を保存】をクリックして保存をお忘れなく!
こちらの項目ものちに記事を書く際に、
詳しく説明したいと思います。
まとめ
前回に続き初期設定の必要項目を紹介してきました。
初心者が記事を書く前にやっておくべき項目を
迷わずベストにセッティングできるように紹介しています。
なので、もっと詳しく説明するべき項目は、別記事にて説明となります。
とりあえず、考えずにできる設定だけ済ませて、
後に来る記事作成に集中して挑んでください。
次は、【0から始める】WordPress設定3(テーマを決める)で、
テーマを決める際の考え方や、オススメのテーマを紹介したいと思います。
WordPressを使いこなしたい人のバイブル本の代金なんて、回収できます。
自分に投資して、どんどん先へ進みましょう。
じぶん update ver.39.9.10
今回のアップデート詳細
・ブログ収益化へ向けて1歩前進した
・アコーディオンボタンを復習がてら使ってみた。
質問等はお問い合わせもしくはTwitterのDMにてお願いします。